Scope:
After the company underwent a brand redefinition, new visual guidelines were established for the entire website. In this context, the hotel page needed to be aesthetically adapted while new functionalities were being implemented, directly impacting the user experience. My role was to design a page that aligned aesthetically with the new guidelines while also being ready to incorporate future changes.
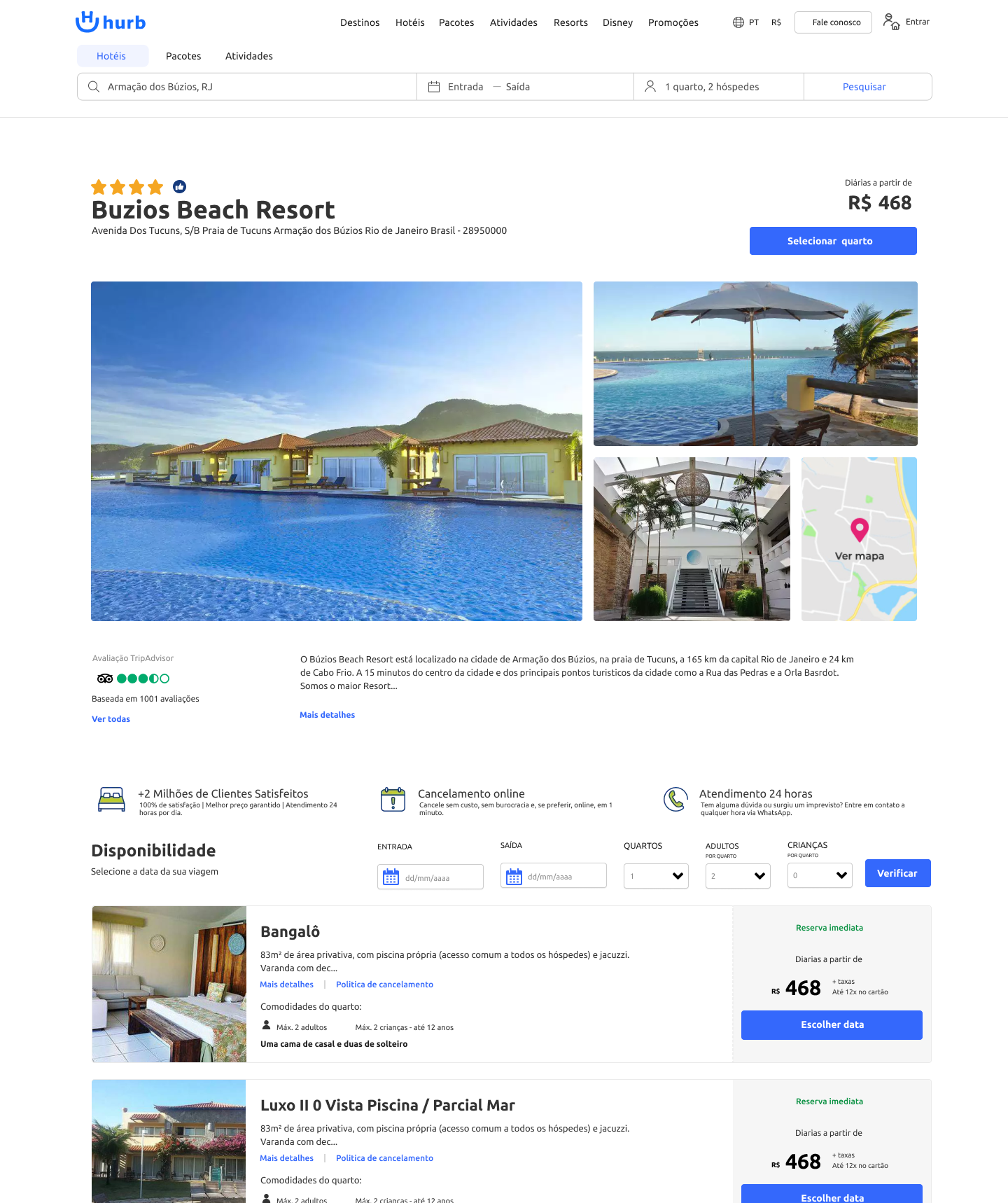
Model of the page in early 2021:
Click here to see the full model
The Project:
Initially, we conducted an analysis and concluded that it would be necessary to start with a facelift on the page, changing colors, font families, buttons, among other elements, to align with the updates made by the company.
Next, we initiated a more elaborate plan, aiming to modernize the software architecture of the page. As it had been developed over seven years ago, the frontend was only adapting to receive new functionalities, resulting in the use of different programming languages and complicating the implementation of A/B tests.
For this modernization, we adopted four main strategies:
-
Backend-focused developers concentrated on modernizing and revising the business rules of this part of the architecture.
-
Frontend-specialized developers were responsible for implementing and refactoring the frontend, using a single framework compatible with the architecture defined by the company.
-
A third group of developers was assigned to create the Backend for Frontend (BFF), acting as an intermediary between the frontend and backend.
-
As a product designer, my responsibility was to design a new page that met the new business rules and helped the team achieve goals directly related to the user experience.
My Contribution:
As part of the project, I started with a study of the business rules governing both user interaction and software architecture. I believe one of the roles of a product designer is to make these rules as easy as possible for users, to the point where they don't know they exist or, when necessary, ensure they understand them quickly.
After this study, we conducted a survey on the page to identify what was working well and what could be improved, assisting the Product Manager in prioritization. We used metrics from Google Analytics, Clarity, and internal dashboards, as well as conducted user research in collaboration with the UX research team.
Based on the research findings, we developed three improvement hypotheses for the hotel page. We validated these hypotheses through navigable prototypes, subject to design critiques and user tests. With the end of this phase, we had an ideal scenario for the project, with robust information and technical infrastructure ready to implement new functionalities and conduct A/B tests.
We then started the process of modernizing the page, implementing a cycle of continuous improvements. This allowed developers to work on new functionalities while I conducted A/B tests (using Google Optimize at the time), which also contributed to my improvement in JavaScript.
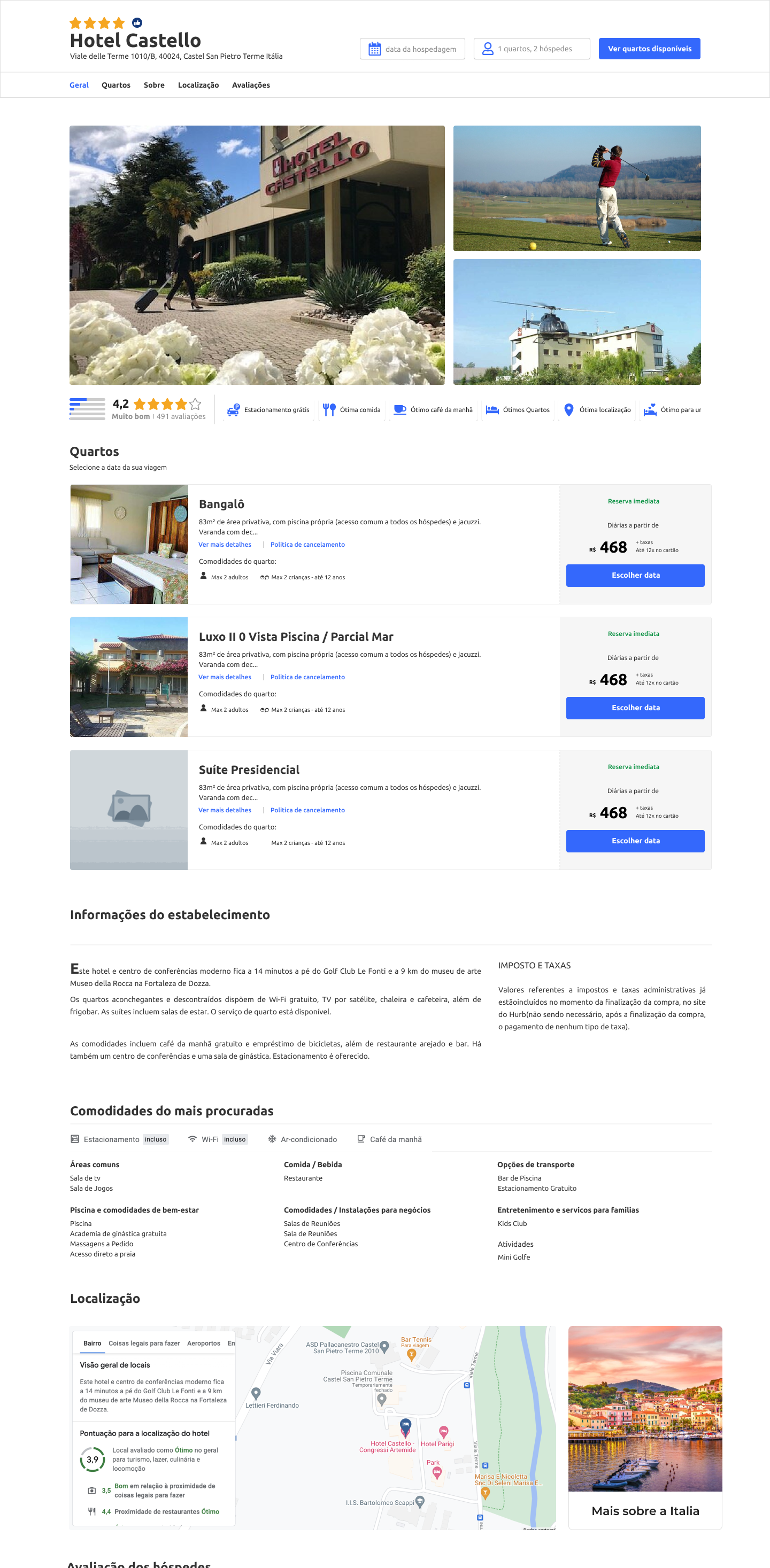
Redesign:
Future Invisionig
Finally, although we were in a cycle of continuous improvements, I conducted a last market trend research and analysis of changes in social behavior. Based on this, I developed a project for the hotel page of the future, which would serve as a reference for future evolutions. I believe the value of these studies lies not only in aesthetics but in the concepts generated, which often guide creation even when aesthetics may change. In this case, more than two years later (2024), I had the opportunity to be invited to design a component for the hotel page, based on the concept developed earlier.
Redesign:
Click here to see the prototype